Nesta segunda aula sobre HTML vamos aprender a como inserir um texto em sua página bem como fazer edições nele.
Na postagem anterior aprendemos a estrutura básica de uma página HTML:

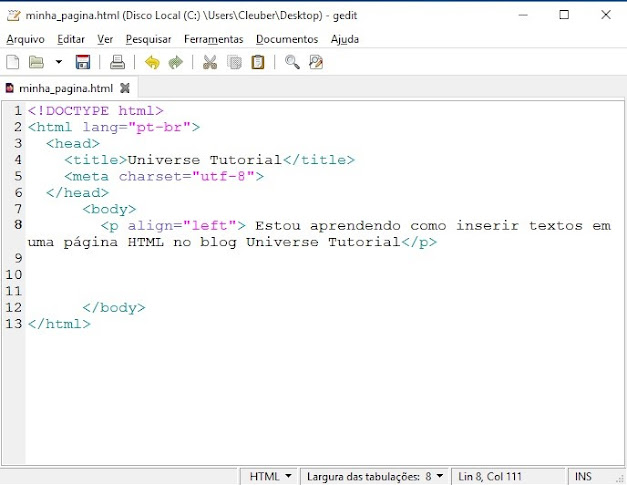
Abra o gedit (ou um editor de texto de sua preferência) e abra também o arquivo da aula anterior contendo a estrutura básica, vamos começar a preencher a nossa tag body:
Para inserir um texto usamos a tag <p></p>, conhecida como tag de parágrafo. A tag possui o atributo align (alinhamento) que pode possuir 3 valores:
“center”(texto alinhado ao centro), “left” ”(texto alinhado a esquerda), ou “right” ”(texto alinhado a direita).
Vamos ver como fica no gedit e como está ficando a página no navegador:
O texto apareceu na página. Vale ressaltar que se você não utilizar o atributo align, o texto automaticamente ficará na esquerda.
Bom, vamos supor que queremos adicionar um título para o nosso texto, que apresente uma quebra de linha em relação ao texto e fique em negrito para destaque. Utilizamos para isso as tag’s:
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
Os números na frente da tag de título são em relação ao tamanho da fonte, sendo a 1 a maior e a 6 a menor:
Veja que o título apareceu em negrito e uma linha foi saltada para se iniciar o parágrafo. E agora, se quisermos escrever mais um parágrafo mais com um texto de uma outra cor? Com uma fonte diferente? Etc. Para isso usamos a tag de formatação <font></font> que possui os seguintes atributos:
color(cor do texto)
size(tamanho do texto)
face(tipo da fonte do texto)
Vamos criar mais um parágrafo onde queremos que o texto aparece em cor verde com tamanho 5 e com fonte arial:
Note que o valor do atributo color corresponde ao nome da cor em inglês. Repare também que usamos a tag font dentro da tag p, e a tag que é aberta primeiro e sempre fechada por último.
Aguarde a próxima aula onde vamos apresentar mais tag’s de formatação.
Veja o vídeo do tutorial:








Nenhum comentário:
Postar um comentário